
how to:
This only works when on dark mode. Light mode users will have to wait a bit, I'm planning to add light mode compatibility soon...
1. Install Stylus as a browser extension. (You can probably use any custom CSS browser addon, but this is what I use.)
2. Create a new style by clicking the extension icon, "Manage", and "Write new style".
3. Enter your desired colors (if any) into the Color inputs above, as either rgba values or hex codes.
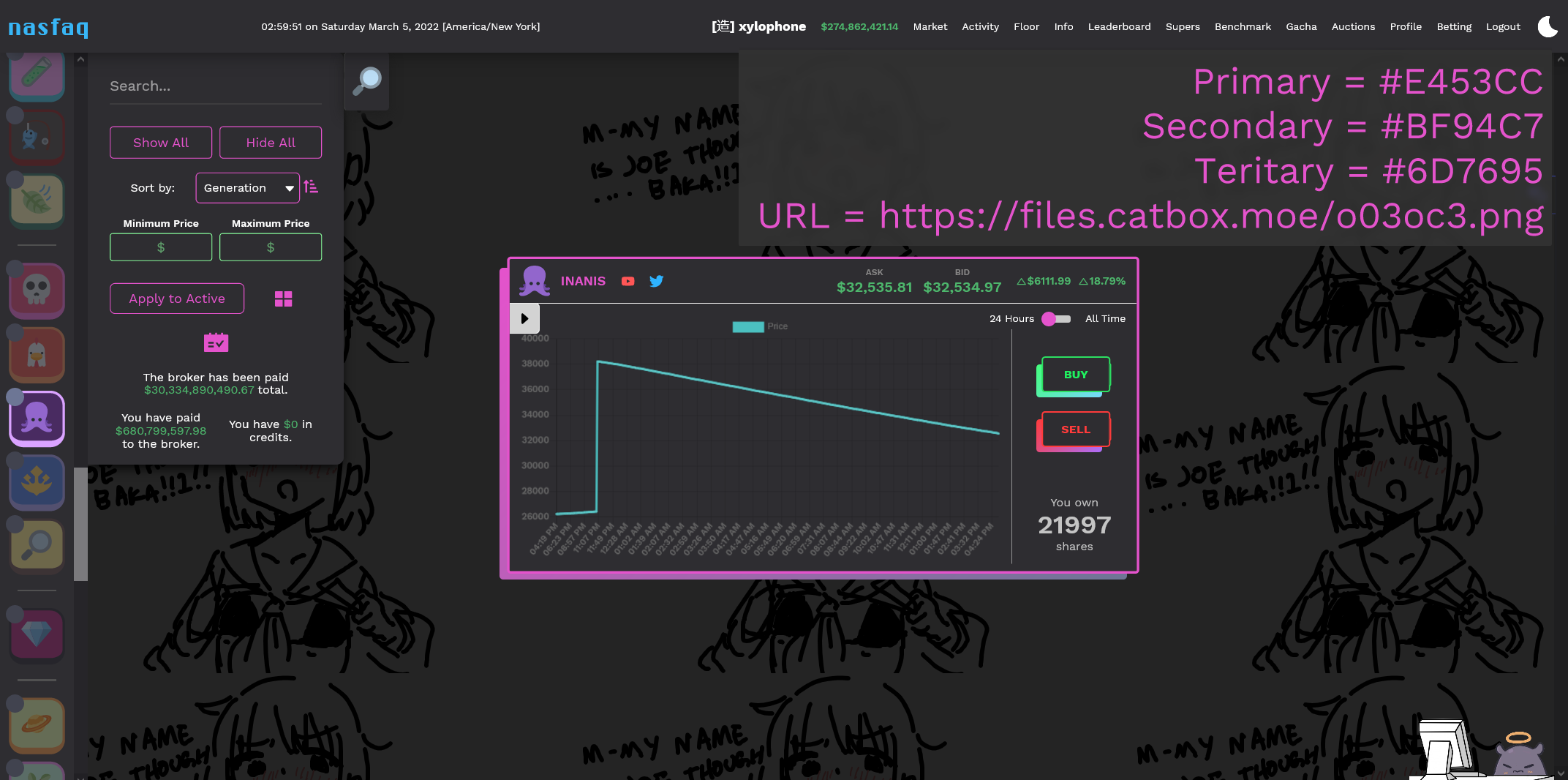
Examples: rgba(255, 255, 255, 0.9), #ffffff
4. Enter your desired url (if any) into the Background Image input above. Ideally, the image should be a higher resolution than your screen, similar to the aspect ratio of the screen, and dark.
Examples: https://files.catbox.moe/o03oc3.png
5. Check the boxes for the pages that you want css to be generated for, then click "generate css".
6. Copy and paste the css into the new style you created in step 2. I recommend creating a new style for each page (market, activity, etc.), as well as a site-wide style for the background image, and then pasting the relevant css into each style, to reduce the impact on the broswer. For reference, this is how I organize my styles.
